wenn man in andere Fußstapfen tritt!
wenn man in andere Fußstapfen tritt!

Auf dem Tab Allgemein wird unter "Titel" der Name des DCEs festgelegt, unter dem es später im Backend unter den Inhaltselementen zu finden ist.
Unter "Identifier" kann, muss aber nicht, die eindeutige Identifizierung des DCEs verändert werden. Diese ist standardmäßig "dceuidX" und wird in älteren Typo3s in der automatisch angelegten Klasse "frame-type-dce_dceuidX", die um Elemente gelegt wird, verwendet.
Mit Inaktiv lässt sich festlegen, ob das DCE im Backend überhaupt eingesetzt werden darf. Wenn man dieses Auswahlfeld wählt, dann werden alle Instanzen dieses DCEs als ungültig angezeigt.
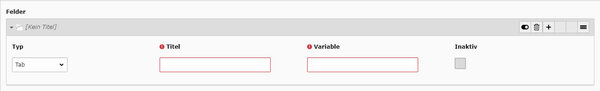
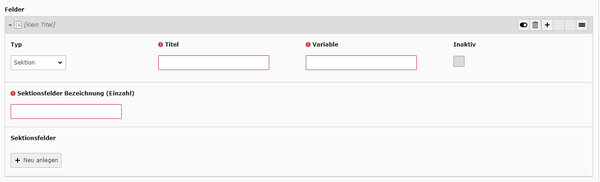
Unter "Felder" lässt sich festlegen, welche Eingabefelder dem Redakteur im Backend angezeigt werden und wie diese aussehen sollen. Wird ein neues Feld erzeugt, so müssen zunächst zwei Felder ausgefüllt werden.
Das erste bestimmt den "Titel dieses Feldes", der dem Redakteur im Backend zu dem Feld angezeigt wird. Im zweiten wird eine, in diesem DCE eindeutige, "Variable" angegeben. Diese wird dazu verwendet, um im Template die Stelle anzugeben, an der die Eingaben des Feldes verwendet werden sollen.
Das Feld kann drei unterschiedliche Typen besitzen: Element, Reiter (Tab) oder Abschnitt (Sektion).
Als Vorauswal hat ein Feld immer den Typ "Element". Ein Element ist eine bestimmte Form eines Eingabefelds im Backend. Mit Hilfe der "Konfiguration" wird das Aussehen des Eingabefelds bestimmt. Mit Hilfe von "Binde Feldwert an TCA-Spalte" ist es möglich die Eingaben aus der DCE-Instanz in der Datenbank direkt unter "tt_content" zu speichern. Dabei kann man ein schon bestehendes Feld überschreiben, oder sich direkt selbst eine neue eigene Spalte erzeugen lassen.

Ein "Tab" erzeugt bei der Dateneingabe im Backend einen neuen Reiter. Alle Elemente oder Sektionen, die hier unterhalb eines Tabs angeordnet sind werden im Backend auf diesem Tab dargestellt.
Wenn nur ein Tab vorhanden ist, oder sich keine Elemente auf einem Tab befinden, wird dieses im Backend nicht angezeigt.

Eine "Sektion" besteht aus einer Gruppe von Eingabe-Elementen.
Diese kann im Backend vom Redakteur beliebig häufig verwendet werden und wir innerhalb einer einzigen DCE-Instanz gespeichert.

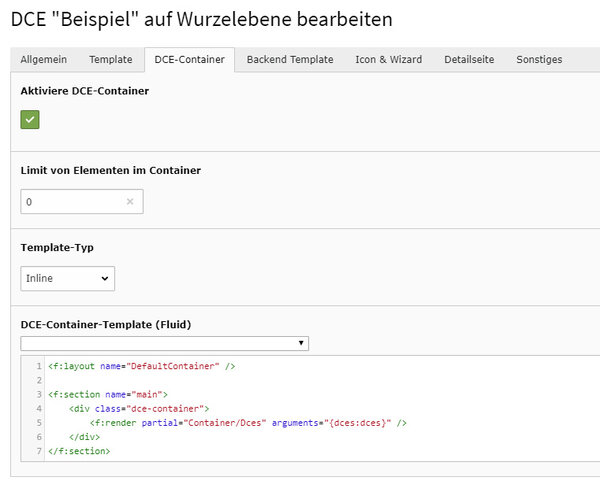
Mit Hilfe des DCE-Containers werden alle Instanzen dieses DCEs, die direkt nacheinander im Backend eingefügt werden, in einen Container gelegt.
In diesem Template kann ein Rahmen definiert werden, der um die Instanzen gelget wird. Wenn jedoch eine Instanz eines anderen DCEs eingefügt wird, so wird der Container geschlossen. Wird danach wieder eine Instanz des Container-DCEs eingefügt, so wird ein neuer Container eröffnet.
Das Limit gibt an, wie viele Objekte sich in einem Container befinden dürfen. Ein Limit von "0" bedeutet unendlich viele Objekte. Bei einem Limit von zum Beispiel "5" würde nach fünf Objekten der Container geschlossen und für das sechste Objekt ein neuer Container eröffnet. Außerdem lässt sich ein neuer Container eröffnen, indem bei der Eingabe eines neuen Objektes der Haken bei "Neuen DCE-Container bilden" gesetzt wird.

Das "Backend Template" beschreibt, wie gespeicherte Instanzen eines DCEs im Backend aussehen. Dazu ist initial der einfache Modus gewählt. Hier wird nur der Titel des DCEs und die eventuelle Containerfarbe angezeigt. Alle anderen Inhaltselemente können per Hand hinzugefügt werden.
Wird die einfache Ansicht deaktiviert, kann nun ein Fluid-Template für die Backend Ansicht definiert werden.
In der Sektion "header" wird festgelegt, wie der Name der Instanz lautet und in "bodytext" können alle anderen Inhaltselemente angegeben werden.
Auf diesem Tab kann das Icon ausgewählt werden, mit dem das DCE im Backend angezeigt werden soll.
Außerdem kann man hier auch bestimmen, ob das DCE überhaupt angezeigt werden soll, wenn man zum Beispiel verhindern will, das ein Element vom Redaktuer eingebunden werden kann.
Zusätzlich kann die Wizard Kategorie und diedortige Beschreibung bestimmt werden.
Auf dem Tab "Sonstiges" können die Caching Eigenschaften verändert werden.
Außerdem kann unter "Flexform Label" eingestellt werden, welcher Text über den eigenen Tabs oder Eingabefeldern angezeigt wird. Dieser ist standartmäßig "Inhalte".
Unter den nächsten beiden Punkten kann eingestellt werden, welche typischen tt_conent-Eigenschaften angezeigt werden sollen, wie zum Beispiel die Tabs "Zugriff" oder "Medien" und die Auswahlfelder "Sprache", "Sichtbar" und so weiter.
Mit Hilfe der Konfiguration lässt sich bestimmen, wie ein Eingabe-Element im Backend aussehen soll. Es gibt eine Reihe von Standard-Vorgaben, die direkt aus dem Drop-Down Feld "Konfiguration" ausgewählt werden können. Diese können entweder so gelassen, oder noch angepasst werden.
Wir aus dem Feld der Konfiguration nichts ausgewält, so wird folgendes gezeigt:
Diese Eingabe erzeugt ein einfaches leeres Eingabefeld, ohne jegliche Vorgaben.
Die Standardkonfiguration lautet:
Damit ergibt sich ein einfaches Inputfeld, das im Backend ausgefüllt werden muss. Das"required" kann auch einfach entfernt werden, dann ist das Eingabefeld optional.
Wenn das "trim" durch ein "date" ersetzt wird, erhält man eine einfache Datumseingabe.
Die Standardkonfiguration lautet:
Damit wird ein Eingabefeld erzeugt, welches das Standard-Eingabefenster für Verlinkungen in Typo3 öffnet. Es werden die üblichen Eingabemöglichkeiten erzeugt.
Diese können jedoch beeinflusst werden, indem man zum Beispiel die Optionen "mail" oder "params" ausblendet.
Die Option "Ordner" lässt sich auch aus dem Link Browser entfernen, indem man die <blindLinkOptions> um die Option "folder" erweitert.
Wenn unter <options> die Eigenschaft <allowedExtensions> ergänzt wird, kann bestimmt werden, welche Datei-Typen nur ausgewählt werden dürfen:
Die Standardkonfiguration lautet:
Mit dieser Konfiguration wird ein CKEditor RTE aufgerufen mit der im Typo3 festgelegten Standardkonfiguration.
Hier können im Feld <richtextConfiguration> auch "minimal" und "full" eingetragen werden, um jeweils den minimalen bzw. vollständigen CKEditor zu erhalten. Auch, wenn eine eigene Konfiguration des CKEditors angelegt wurde, wird die entsprechende Variable hier eingetragen.
Die Standardkonfiguration lautet:
Setzt man <default> auf "1", wird die Checkbox beim Erstellen einer neuen Instanz direkt angehakt.
Wenn man die Konfiguration etwas erweitert, können auch mehrere verschiedene Checkboxen erzeugt werden.


Die Standardkonfiguration lautet:

Wenn man die Standard Konfiguration nicht verändert, wird eine Liste aller vorhandenen Seiten in der Reihenfolge ihrer Seiten-Ids gezeigt.
Das <foreign_table> zeigt an, aus welcher Datenbankspalte die Werte ausgelesen werden sollen. Hier können auch eigene Werte verwendet werden, wichtig ist nur, das es eine über $GLOBALS['TCA'] definierte Datenbankspalte gibt.
Mit Hilfe von <foreign_table_where> kann die Reihenfolge der Seiten geändert werden. Zum Beispiel nach dem Alphabet:
Außerdem kann auch die Auswahl der Seiten begrenzt werden, zum Beispiel auf die Unterseiten einer bestimmte, oder der aktuellen Seite:
Es gibt auch die Möglichkeit nur auf Elemente des tt_content zuzugreifen, und dabei nur die zu wählen, die auf der selben Seite, oder einer Unterseite dieser Seite, sind und ein bestimmtes Datenbankfeld ausgefüllt haben:
Oder für Kategorien:
Eine weitere Möglichkeit ist die Checkbox-Ansicht:
Mit Hilfe von <multiple> kann eine Mehrfach-Auswahl zugelassen werden:
Mit Hilfe von <enableMultiSelectFilterTextfield> kann eine Suche angezeigt werden:
Eine weitere Möglichkeit ist die Checkbox-Ansicht:
Außerdem gibt es noch eine Baumansicht:
Diese lässt sich mit:
direkt unter <parentField> auf die ID einer Unterseite beschränken.
Die Standardkonfiguration lautet:
Die Auswahl lässt sich mit Symbolen versehen:
Und auch mit einer Symbolliste unter dem Drop-Down:
Wenn man
verwendet, dann kann auch noch eine Beschreibung (description) hinzufügen mit Hilfe von:
Die Standardkonfiguration lautet:
Über den Button "Ordner" können Bilder aus dem fileadmin eingebunden werden und über "Datei auswählen" vom PC direkt.
Dadurch wird die im Backend ausgewählte Datei zu dem Ordner "uploads/pics" hinzugefügt. Jede erneute Auswahl des Bildes fügt das Bild wieder zu diesem Ordner hinzu und versieht es hinten mit einer fortlaufenden Nummer. Dadurch ist die Verwaltung der Bilder relativ schwer und sie lassen sich nicht so einfach ersetzen, da das Bild an jeder Stelle von Hand ausgetauscht werden muss. Man kann den Ordner natürlich ändern, aber auch entfernen. Dazu löscht man die gesamte Zeile <uploadfolder>. Dann wird keine neue Datei erzeugt, sondern direkt die Datei aus dem Backend verwendet. Es wird jedoch keine Verknüpfung auf die Datei gelegt. Das bedeutet, sie kann ohne Fehlermeldung über das Backend gelöscht werden und kann dann im Frontend nicht mehr angezeigt werden.
Die Standardkonfiguration lautet:
Mit Hilfe von "Link Pages and get pages as associative array" kann eine Reihe von internen Seiten ausgewählt werden, zu denen verlinkt werden kann.
Die Standardkonfiguration lautet:
Mit Hilfe von "Link internal page with suggest wizard" kann eine interne Seite ausgewählt werden, zu der verlinkt wird.
Die Standardkonfiguration lautet:
Mit Hilfe von "Nest DCE content elements" können andere tt-content Elemente mit Hilfe eines Wizards ausgewählt werden.
Die Standard Konfiguration lautet:
Mit "Color Picker" lässt sich ein Eingabefeld erzeugen, in das mit Hilfe eines Wizards eine Farbe eingetragen werden kann.
Die "Display Conditions" lassen sich zu jedem Elemententyp hinzufügen. Sie sorgen dafür, dass ein Element bei der Backendeingabe nur unter bestimmten Bedingungen angezeigt wird.
Die "Display Conditions" lassen sich auf viele verschiedene Arten verwenden. Mit der direkt vorgegebenen Standard-Version kann überprüft werden, ob ein bestimmtes Feld einen bestimmten Wert hat:
Dabei wird auf demselben Tab also demselben "Sheet" überprüft, ob das Feld mit der Variablen "relatedField" auch dem Wert "1" entspricht. Stimmt dies, so wird das Feld eingeblendet.
Es kann aber auch eine Oder-Abfrage
und eine Und-Abfrage gestellt werden:
Die Display Conditions können aber nicht nur innerhalb eines Tabs, sondern auch Tab übergreifend (Sheet übergreifend), innerhalb einer Sektion und sogar Sektion und Tab übergeifend verwendet werden. Und durch einen Trick kann man sogar ganze Tabs, bzw Sheets ausblenden, wenn sie nicht benötigt werden.
Mit Hilfe von
wird auf dem Tab (sheet) mit der Variablen "layouttab" das Feld mit der Variablen "layout" überprüft. Dieser Code funktioniert auch aus einer Sektion heraus. Das heißt, man kann auf einem anderen Tab bestimmen, welche Elemente in der Sektion angezeigt werden.
Soll innerhalb einer Sektion ein Wert abgefragt werden, so wird
dazu verwendet.
Will man einen ganzen Tab erst bei Auswahl einer bestimmten Option zeigen, so kann die <displayCond> ganz einfach bei jedem der Felder auf dem ensprechenden Tab eingefügt werden. So wird ein leerer Tab erzeugt. Leere Tabs werden jedoch im Backend nicht gezeigt. Das heißt der Tab erscheint erst, wenn die Option gewählt wurde.
Mit Hilfe der "File Abstraction Layer" kann eine beliebige Datei aus dem fileadmin ausgewählt und eingebunden werden. Dabei wird zwischen zwei Typen unterschieden, einmal das normale FAL und dann das FAL für die Sectionen.
Die Standard Konfiguration lautet:
Mit "File Abstraction Layer (recommended)" lässt sich eine Datei im Fileadmin auswählen und einbinden.
Die Standard Konfiguration lautet:
Mit "File Abstraction Layer (recommended)" lässt sich eine Datei im Fileadmin auswählen und einbinden.
Die Standard Konfiguration lautet:
Mit "File Abstraction Layer (section use only)" lässt sich innerhalb einer Sektion eine Datei im Fileadmin auswählen und einbinden.
Die Templates der DCEs werden mit Fluid-Programmierung festgelegt. Das bedeutet, sie alleine bestimmen, wie die Backend-Eingaben im Frontend ausgegeben werden.
Fluid ist eine "Template engine". Sie ist einfach zu verwenden und zu erweitern. Diese Art der Programmierung wird seit einiger Zeit in Typo3 selbst und auch in den neueren Extensionen verwendet. Daher kommt sie auch in der Extension DCE zum Einsatz.
Ein großer Vorteil von Fluid ist es, dass sich bequem Abfragen, Schleifen und Bedingungen mit HTML und CSS verbinden lassen. Das Template kann entweder als Datei oder Inline definiert werden.
Als Datei lassen sich Templates schnell in verschiedenen Typo3 Systemen verwenden und einfacher in verschiedene Unter-Templates aufteilen. Das Template direkt "Inline" auf diesem Reiter zu definieren, ist jedoch sinnvoller, wenn ein einfaches Template verwendet wird, welches sich nicht in einem anderen DCE wiederholt.
Über Die Schaltfläche "Template-Inhalt" lassen sich Variablen und einige "ViewHelper" direkt auswählen.
Die verfügbaren Variablen sind diejenigen, die vorher mit Hilfe der Konfigurationen festgelegt wurden.
Die Basis Variablen sind System eigene Variablen, die bestimmte systemweite Werte enthalten, beispielsweise die ausgewählte Sprache.
f:count - Zählt die Anzahl der Elemente inerhalb eines Arrays
f:debug - Gibt alle Eigenschaften des Objekts als Debug aus
f:for - Lässt eine FOR-Schleife über ein Array laufen
f:format.crop - Verkürzt einen Text auf maximal 30 Buchstaben.
f:format.html - Verwendete HTML-Tags werden auch als solche umgesetzt
f:format.nl2br - Rahmen für PHPs nl2br Funktionen
f:if - IF-Abfrage zur Überprüfung von Eigenschaften
f:image - Bindet ein Bild ein
f:link.email - E-Mail-Verlinkung
f:link.external - Verlinkt auf eine externe Website
f:link.page - Verlinkt per Seiten-ID auf eine interne Seite
f:link.typolink- Verlinkt auf interne oder externe Seite, für Bild Meta-Verlinkungen geeignet
f:render - Rendert eine externe Partial-Datei
f:uri.typolink - Verlinkt auf eine interne Seite
dce:GP - Gibt php Variablen zurück
dce:arrayGetIndex - liefert den Wert eines Indexes aus einem nicht-numerischen Array
dce:explode - wandelt einen String in ein Array um und trennt die Werte anhand des gegebenen Delimeters
dce:fileInfo - gibt den entsprechenden Wert einer Datei wieder
dce:format.addcslashes - fügt Slashes an eine gegebene Variable
dce:format.raw - stellt Text nach dem raw-Format da
dce:format.tiny - entfernt Zeilenumbrüche
dce:format.ucfirst - konvertiert den ersten Buchstaben eines strings zu einem Großbuchstaben
dce:format.wrapWithCurlyBraces - umrahmt den Text mit schweiften Klammern
dce:isArray - testet, ob eine Variable ein Array ist
dce:thisUrl - gibt die aktuelle URL zurück
Wenn in der Konfiguration ein Datumsfels definiert wurde, so kann das Datum mit folgedem Code ausgegeben werden:
Mit format="Y-m-d" kann bestimmt werden, in welcher Reihenfolge und mit welchen Trennzeichen die Zahlen gezeigt werden,
Eine IF-Abfrage besteht aus einer "condition", der Bedingung, einem "then"-Teil und einem "else"-Teil. Zunächst wird abgefragt, welche Bedingung erfüllt sein muss, um entweder bei Erfüllung den "then"-Teil, oder bei nicht Erfüllung den "else"-Teil auszuführen. Wobei der "else"-Teil auch weggelassen werden kann. IF-Abfragen können beliebig oft verschachtelt werden.
Mit einer IF-Abfrage kann gesteuert werden, welcher HTML-Code im Frontend ausgegeben wird. Zunächst kann überprüft werden, ob ein Inputfeld generell ausgefüllt worden ist. Und dann gibt es zwei Möglichkeiten, wie die Eingaben für IF-Abfragen aussehen können. Mit einer Checkbox kann zum Beispiel "entweder - oder" abgefragt werden und mit einer manuellen Liste lassen sich die eingegebenen "conditions" abfragen.
Es kann abgefragt werden, ob das Feld "Text" ausgefüllt wurde:
Das Gegenteil, wenn ein Feld nicht ausgefüllt wurde, wäre dann:
Es kann eine "OR" (||) und eine "AND" (&&) Abfrage gestellt werden:
Es kann ein konkreter Wert überprüft werden (auch <, <=, >, <= und !=):
Die if-Abfrage kann auch mit einer verkürzten Schreibweise durchgeführt werden:
Wenn eine Sektion verwendet wird, dann müssen die Eingaben aus dieser mit einer FOR-Schleife ausgegeben werden:
Sollen nicht alle Elemente aus seiner Sektion verwendet werden, so lässt sich das zum Beispiel über einen Iterator steuern:
Das bedeutet, dass nur die ersten fünf Iterationen der Sektion ausgegeben werden. Achtung, der Iterator beginnt bei 0 zu zählen! Mit folgendem Code lässt sich nur die erste Iteration ausgeben:
Analaog kann mit {iterator.isLast} das letzte Element gewählt werden, {iterator.isEven} und {iterator.isOdd} geben die entsprechenden geraden und ungeraden Durchläufe aus.
Wenn mit "Link Pages and get pages as associative array" eine Dateisammlung eingefügt werden soll, wird auch dafür eine FOR-Schleife verwendet:
Mit Hilfe von FOR-Schleifen ist es auch möglich einer Reihe von <div>-Elementen eine fortlaufende ID zuzuweisen:
Soll die ID nicht nur auf dieser Seite, sondern allgemein einzigartig sein, so ist dies über die UID der Seite möglich. Diese wird mit {contentObject.pid} ausgelesen:
Mit Hilfe von
lässt sich eine Variable namens {myvar} erzeugen. Diese kann zum Beispiel so verwendet werden:
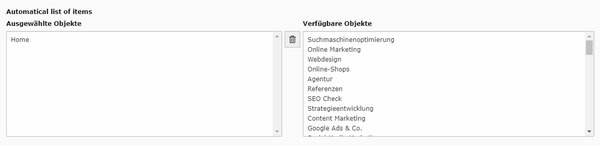
Wenn eine "Manuel List" erzeugt worden ist und man aus dieser eine Reihe von abfragbaren Variablen erzeugen will, geht dies zum Beispiel so:
Abfragbar wäre das dann mit:
Wenn ein Bild als "File Abstraction Layer"-Element hinzugefügt wird, muss zusätzlich eine FOR-Schleife verwendet werden, da das FAL ein Array zurückgibt.
Mit Hilfe der Angabe "width" und "cropVariant" kann das Bild verkleinert und zugeschnitten werden:
Wenn das Bild als Hintergrundbild verwendet werden soll, muss dazu der <f:uri.image>-Viewhelper verwendet werden:
Auf die Eigenschaften des Bildes kann mit
zugegriffen werden.
Da der Link aber nicht die Seiten Id, sondern den direkten Typo-Linkt zurück gibt, nämlich "t3://page?uid=2", muss man den <f:link.typolink>-Viewhelper verwenden.
Responsive Bilder können wieder mit Hilfe des <f:uri.image>-Viewhelpers eingebaut werden:
Mit Hilfe von "{item.name}" kann auf den Dateinamen eines Bildes zurückgegriffen werden. Dieser kann dann direkt geprüft werden, oder mit Hilfe des <v:condition.string.contains>-Viewhelpers auf einen bestimmten Substring geprüft werden.
In "{item.extension}" findet sich die Dateiendung eines Bildes, so kann zum Beispiel für svg-Dateien eine Ausnahme hinzugefügt werden.
Mit einem ganz einfachen Trick kann man schnell an einer Stelle einen verschiedensprachigen Button einbauen. Die Variable {page.sys_language_uid} gibt die aktuelle Sprache der Seite zurück:
Wenn man zum Beispiel einen Button einbauen möchte, der immer den gleichen Text enthalten soll, aber an vielen verschiendenen Stellen eingesetzt wird, so ist es leichter, ihn an einer zentralen Stelle zu definieren. Dies ist auch praktischer, wenn das, was übersetzt werden muss, später an einen Übersetzer gegeben wird. Dann muss nicht viel im Code geändert werden, sondern nur die eine Datei.
Das geht mit Hilfe einer XML Datei und einem Verweis auf diese. Man erstellt also eine lang.xml mit folgendem Inhalt:
Und schreibt dann ins FLUID-Template:
Auf diese Weise können mehrere Sprachen definiert werden. Wichtig ist nur zu wissen, das Englisch, also "en" immer "default" ist. Auch wenn die eigentliche Default-Sprache Deutsch ist.
Ein PDF kann mit Hilfe von FAL-Objekten genauso wie ein Bild oder Video eingefügt werden. Wenn man aber hier den selben Code wie bei einem Bild verwendet, wird lediglich ein Bild der PDF angezeigt.
Will man einen Button "Download" erzeugen, bei dem sich die PDF-Datei öffnet, so muss dies mit "publicUrl" umgesetzt werden:
Gleichzeitig kann man auch ein Bild der PDF anzeigen, bei dem sich dann auch der Download auf Klick öffnet:
Wenn in einem "Nest DCE content element" oder eine "automatical list" ein oder mehrere Elemente ausgewählt wurden, kann mit Hilfe folgender Konfiguration auf alle Variablen des anderen DCEs zugegriffen werden:
In einigen DCE-Versionen muss "{item.get.text}" verwendet werden, aber dieses Problem wurde in den neueren DCE-Versionen behoben.
Mit Hilfe der Standard Export-Funktion von Typo können auch DCEs ganz leicht aus einem bestehenden System in ein neues exportiert werden. Dazu geht man direkt aus der DCE Ansicht über den Button "Die Listenansicht aufrufen". Dort dann den Export auswählen und, ganz wichtig, unter "Tabellen einschließen" muss überall "tx_dce_domain_model_dce" und "tx_dce_domain_model_dcefield" ausgewählt werden, damit nicht nur die Templates, sondern auch die Eingabefelder exportiert werden. Es können auch nur einzelne DCEs ausgewählt werden, in dem man alle ausschließt, die nicht benötigt werden. Dann kann man den Export als .t3d Datei herunterladen.
Importieren kann man das Ganze, in dem man auf der Root-Ebene auf das Typo3 Zeichen klickt und dann "Importieren aus .t3d" auswählt. Dann werden alle gespeicherten DCEs diesem System hinzugefügt und können sofort verwendet werden.
Dazu wird das Template ganz normal für jedes Element definiert und der DCE-Container folgendermaßen geändert:
Es wird zusätzlich die Extension VHS installiert und oben in das Template geschrieben:
Dazu wird zuerst mit <f:alias> das Array angelegt, in dem sich die Werte befinden. Danach kann eine for-Schleife über das Array laufen, für jede DCE-Instanz des Containers wird überprüft, ob diese Instanz zu dem entsprechenden Wert passt, dann wird diese entweder ausgegeben oder im nächsten Array Durchlauf wieder überprüft.
Wäre die Eingabe in den Instanzen nun {dce.name} -> {dce.sorte}:
Dann ergibt sich die Ausgabe:
Wenn aus einer Reihe von Bildern, die in einem FAL-Element eingebunden wurden, anhend des Dateinamens ein bestimmtes Bild ausgewählt werden soll, so kann man dafür denVHS ViewHelper <v:condition.string.contains> verwenden:
Der ViewHelper untersucht den gegebenen String nach dem angegebenen Sub-String. Danach wird dann entweder der "then" oder der "else" Teil ausgeführt.
Es wird zusätzlich die Extension VHS installiert und oben in das Template geschrieben:
Alle Eingabe-Felder, außer FAL Elemente, können im Backend-Template genauso ausgegeben werden, wie im normalen Template für das Frontend. Die FAL Elemente geben allerdings einen Fehler zurück, wenn kein Element vorhanden ist. Es muss dafür eine Array-Prüfung eingebaut werden, damit der Code nicht ausgeführt wird, wenn das Feld leer ist:
Mit Hilfe von Inline-Styles lassen sich alle Elemente in der Backend-Ansicht verändern.
Damit eine Detailseite geöffnet werden kann muss zunächst ein Button im normalen Template untergebracht werden. Dieser lautet zum Beispiel:
Durch diesen wird auf der aktuellen Seite die ID dieses speziellen DCE-Objektes aufgerufen und die zusätzlichen Informationen ausgelesen, die sich auf der Detailseite befinden. Mit dem Button:
kann dann wieder zur Original-Seite zurückgekehrt werden.